Before we jump into making production layouts, we should understand certain technicalities regarding animation layouts.
During production, the layouts are always drawn in layers so as to separate the foreground, midground and background; and give enough space for the character or effects to playout without interfering with the background.

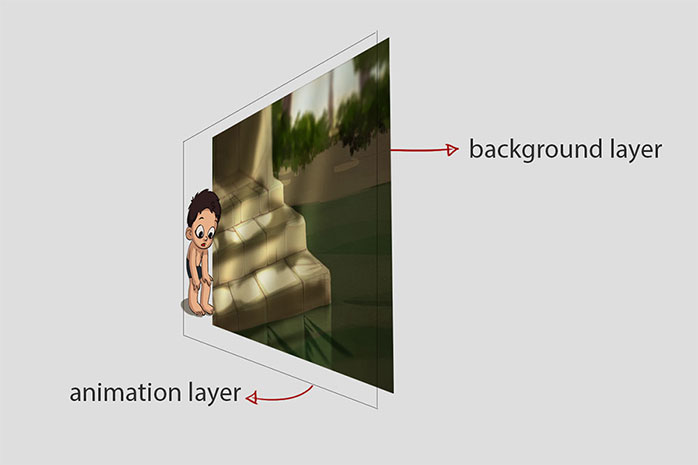
Separated background and animation layers.

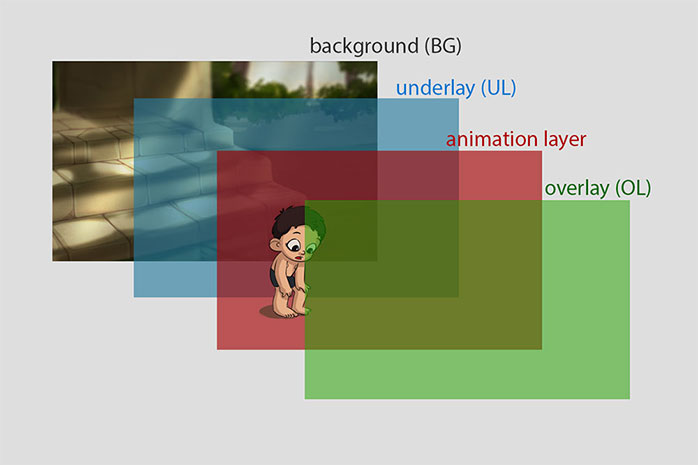
The different layers combine together to give a complete production still.
Different names are given to these layers depending on where there are placed when a character animates in a scene. They are :
• An overlay (OL) is the layout which sits on top of the animation layer.
• An underlay (UL) sits below the animation layer.
• And the background (BG) is the one which sets the setting for the action. It provides the necessary information for the animator to stage the action.
• There is also an overlay/underlay(OL/UL) layer, where the animation happens above and below the layout levels.

The position of different layers which goes into production.
The dimensions of the layout vary according to the scene requirements. For eg. if there is a pan or a tilt, the layouts will be longer or taller accordingly.

An example of tilt/pan layout. The camera may tilt or pan from top to bottom or vice versa in a scene.
Image credits - Vajra Pancharia, Pubby Project.
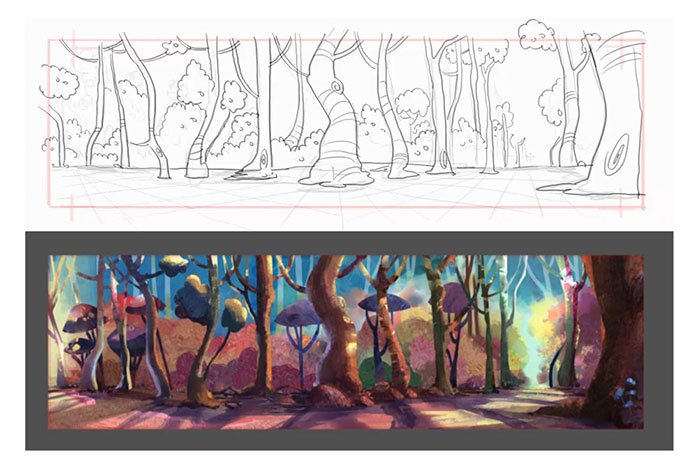
After the layouts are done they are painted by the background painters.

From an inked layout to final painted layout.

