If we go by the dictionary meaning, perspective is the art of representing a three-dimensional objects on a two-dimensional surface so as to give the right impression of their height, width, depth, and position in relation to each other. We are clearly able to understand its position in space as well. This helps a great deal in our layouts when we apply the principles of perspective into layout design.

Representation of three-dimensional objects on a two-dimensional surface.
Suppose we have to create an environment where a character standing in front of a house. Without perspective the character would look flat, but with perspective, they would look dynamic and the environment would feel more authentic.

A character standing in front of a house.

The same character standing in front of a house but with the principles of perspective applied to it.
So basically, what perspective does is, it creates an illusion of space. A space where the character can walk around and interact with the elements placed in the environment.
For our understanding, perspective can be generally classified into three types. These classifications are based on the number of vanishing points in the perspective drawing. That depends on where we place the camera in the shot.
• One-Point Perspective.

Achieved with one vanishing point.


In the image above, we can see the lines leading to the single vanishing point.
Image credits: Pixabay.
• Two-Point Perspective.

Achieved with two vanishing points.


A real life example of two-point perspective. The lines lead out of the photograph to the two vanishing points outside the image.
Image credits: Pixabay.
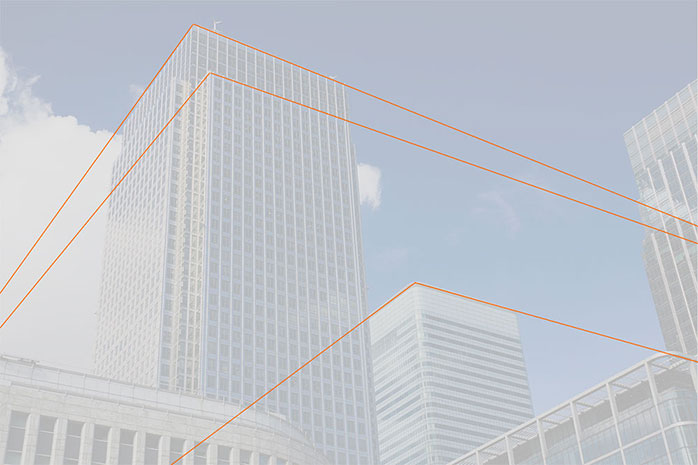
• Three-Point Perspective.

Achieved with three vanishing points.


Three-point perspective is a bit complicated to achieve in real life, nevertheless when achieved it looks majestic. In the picture above, the lines lead to the vanishing points which are outside of our image.
Image credits: Pixabay.
Perspective helps us to make our fictional world more dynamic and authentic.

