Assignment: Image

Task 07:
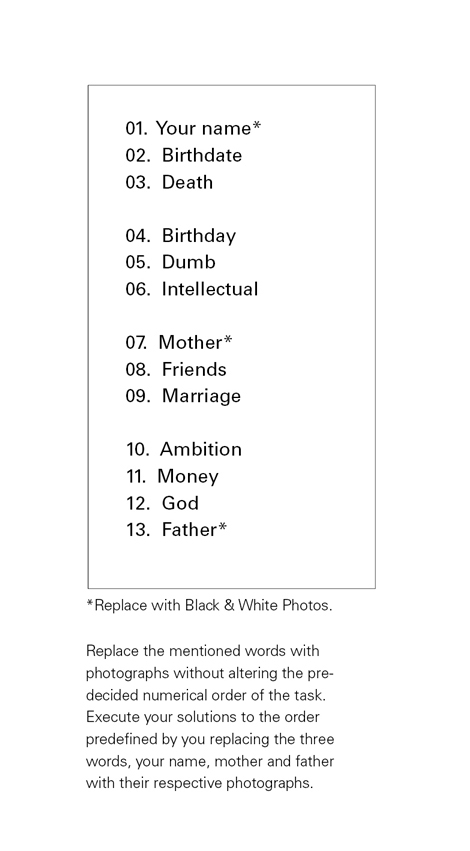
As instructed in advance, you all should have clear, black and white pictures of minimum 150 ppi (postcard size) of you and your parents. In task07, you will be replacing words with images, i.e., replace the words, your name, mother and father with their respective photographs.
After these three changes, draw upon your solutions to the preceding task to maintain the same numerical order and perception of the same four groups of elements. Please note that even after the introduction of strong visual elements such as photographs, the user’s perception of your pre-defined numerical order and the hierarchy of groups should not change.
Please Note:
• All solutions are to be rendered in grayscale.
• No Colour/ Sepia tone photographs should be used, only black and white photographs are allowed.
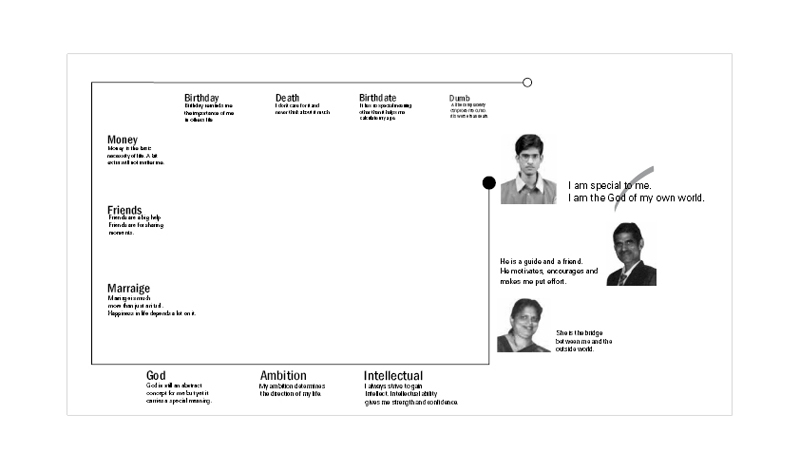
Student Solution:

Feedback:
With reference to the previous solutions, this solution seems very obvious and lacks innovation. The layout is just replaced by photographs. New orientations of pictures to one’s own advantage could have enhanced the layout. Similarity is one of the important ingredients in formation of a group, a lack of which is likely to create individual identities of each element. Minute dissimilarities are created by small misalignments.
Observations:
Task 7 required replacement of three words – your name, father and mother with their corresponding photographs and still depict the same predefined order of thirteen elements just like task 5a. An image replacing a cluster of text becomes much easier for the user to scan, by creating a soothing information experience and also doing away with necessity of reading and understanding the written text. An image instinctively creates emphasis. This was a difficult task, and the solution were trying to negate the emphasis created by the image to accentuate other elements. The photographs were not looked upon as a tool in themselves to create emphasis at different levels and blend with the layout or even to define it.

