Generally, the target size of the control is the same as the visible control.
E.g. If the button size is 100 (width) X 40 (height) (pixel), the target size of the button is kept same as 100 (width) X 40 (height) (pixel).
Though in some cases, there are possible variations based on the screen size, application content and context of use. There are majorly two ways around the size limitations of touch targets.
Iceberg Tips:
Iceberg tips are the controls that have larger targets than visible ones. The touch target size can be increased without increasing the size of the element itself. Sometimes as designer, you may not want to element size to increase from a specific size, and then iceberg tips can be helpful. There has to be enough space between elements to create this effect.

Iceberg Tips.
Adaptive Targets:
Adaptive targets can be called an extension of iceberg tips. They are created algorithmically by guessing the next item the user will touch and then increasing the touch target appropriately.
This trick is generally used in touch screen keyboards, such as i-phone.
For Example:
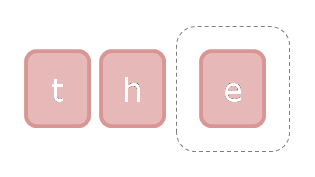
On a touch screen based keyboard, if user types “t”, or “h”, the system predicts the next alphabet to be typed and increases the target size of “e”, completing to “the”. Though designers and developers need to be careful not to over predict user's intentions.

Adaptive Targets.

