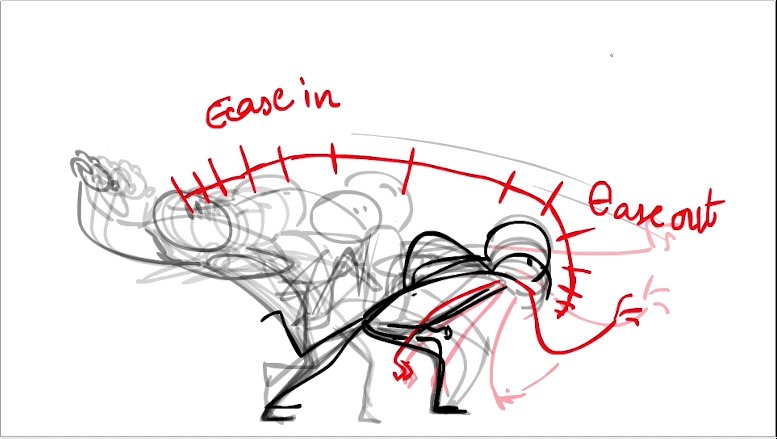
This Animation principle refers to how all movements begin slowly, built momentum and then finish slowly. Basically easing in and easing out of the action.
You can achieve believable life like movements using the principle of slow in slow out. Referring to the example below: Two boxes are moving from one point to another. The first (yellow) box eases into the movement and eases out as it stops. But the second (green) box has no slow in & slow out thus making it more drab and linear motion.

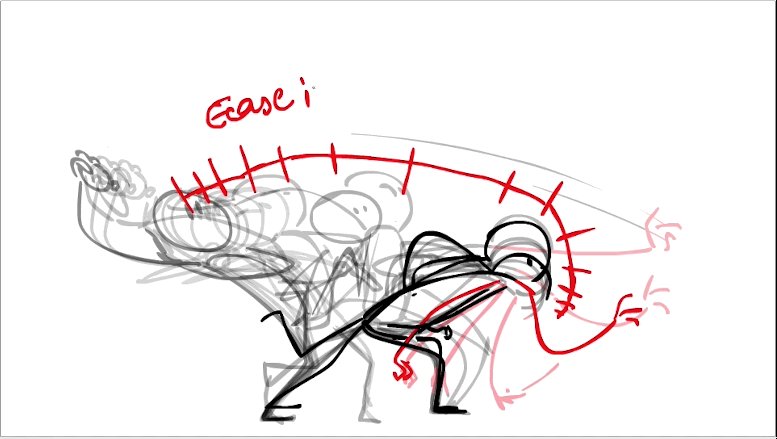
As action starts, we have more drawings near the starting pose, one or two in the middle, and more drawings near the next pose. Slow-ins and slow-outs soften the action, making it more life-like.

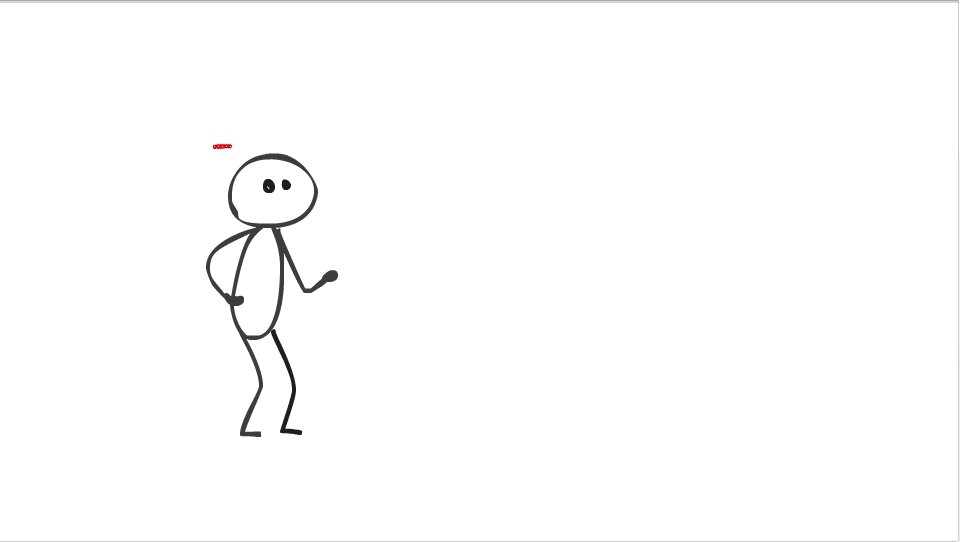
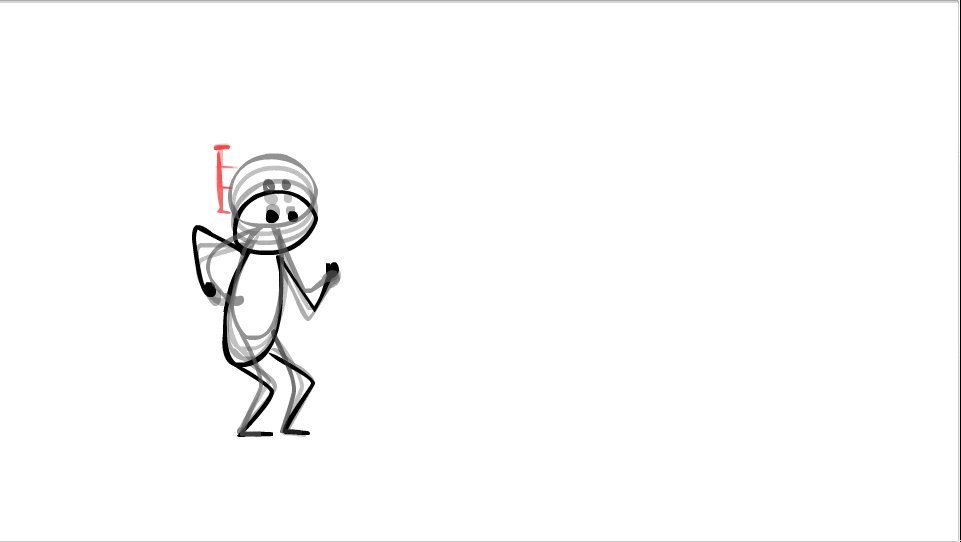
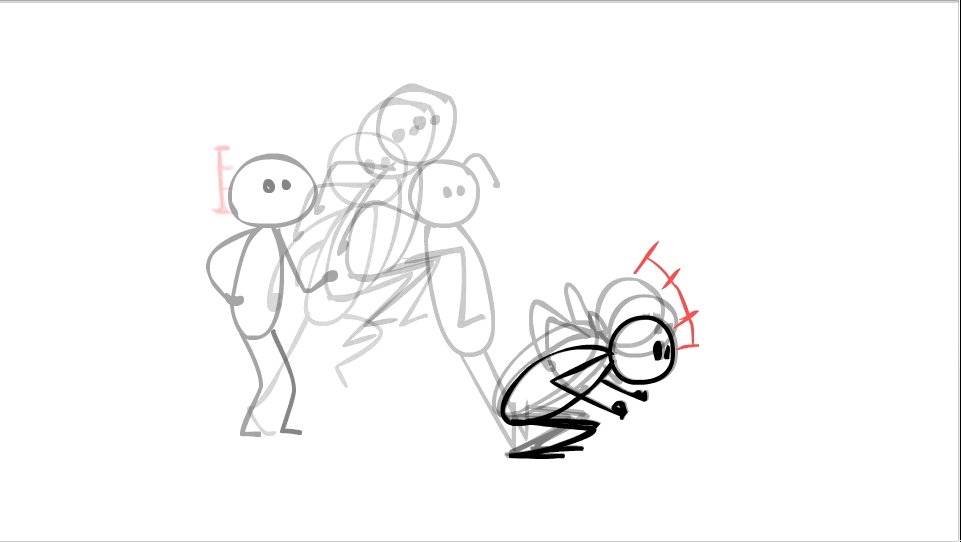
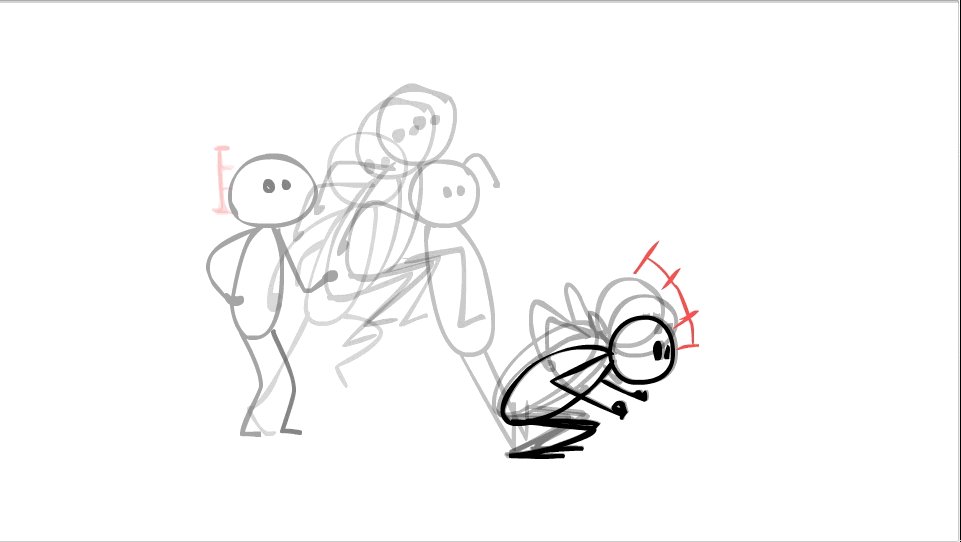
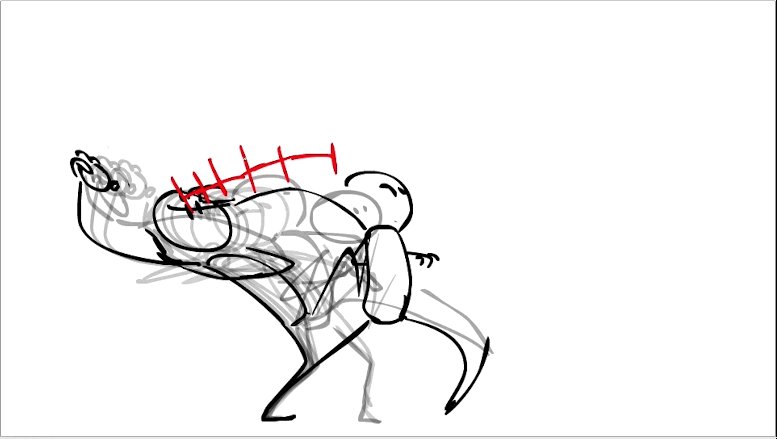
You can apply this principle by adding more in-betweens towards your extreme poses. Like in the example below where the character is throwing the ball. There are more in-betweens at the beginning of the action and at the end of the action. This adds more life to the animation.

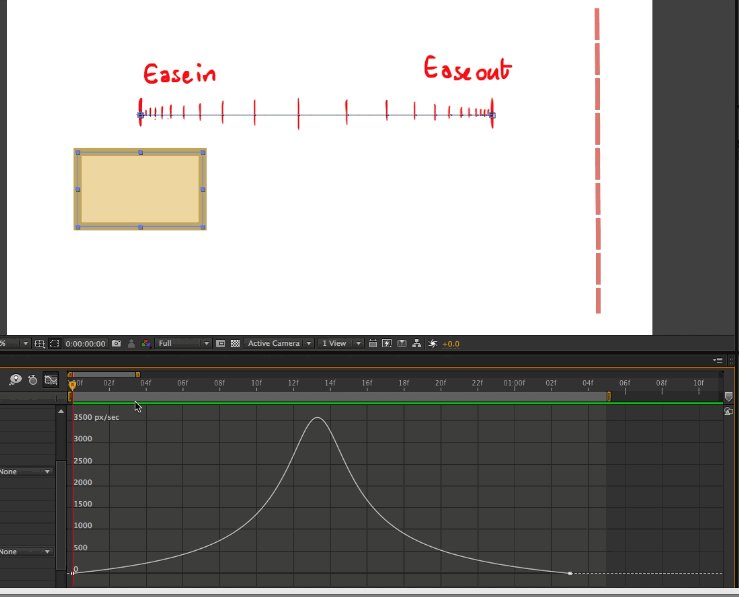
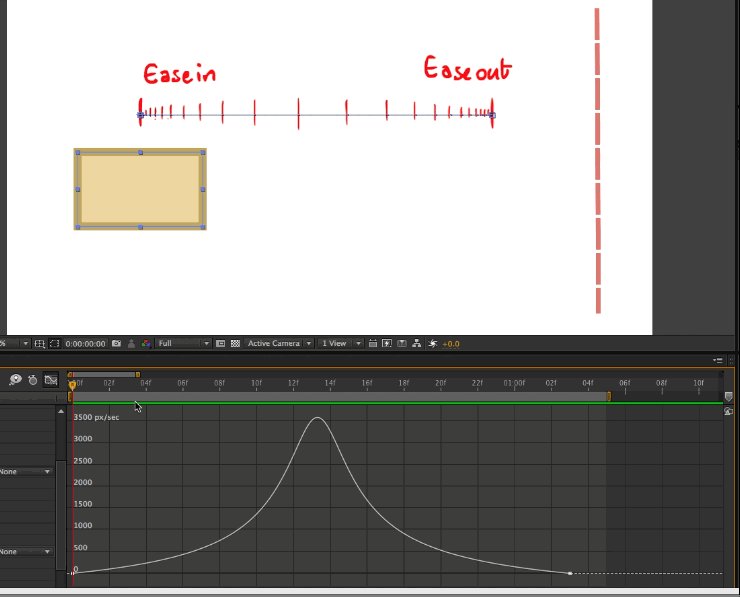
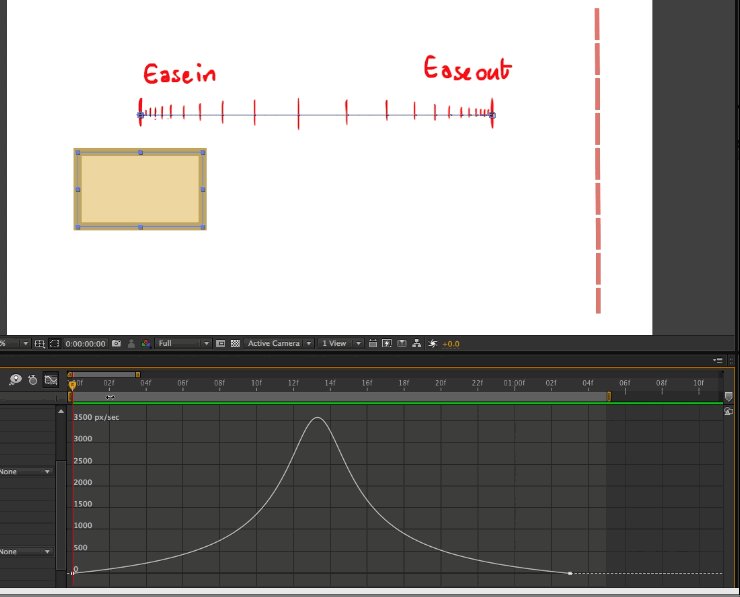
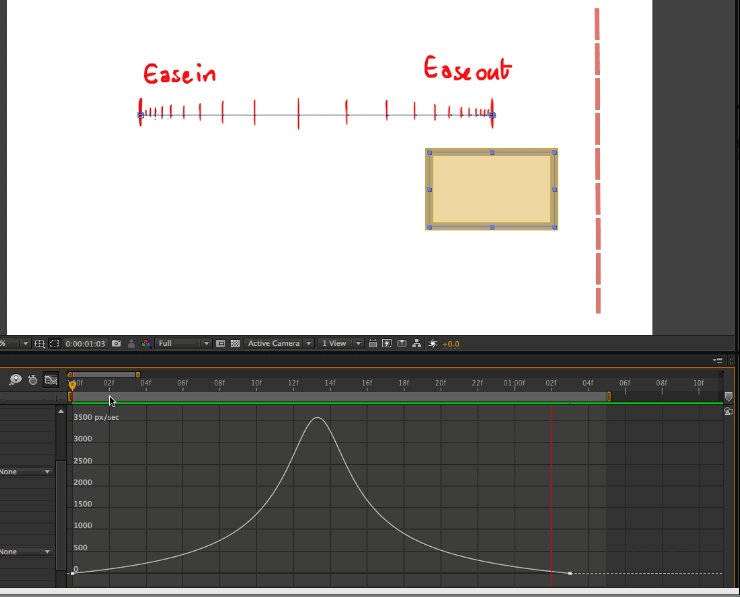
Also, these days to achieve slow in and slow out is a matter of changing the motion curves using Digital tools like Adobe Flash, After Effects or any 3D tool.

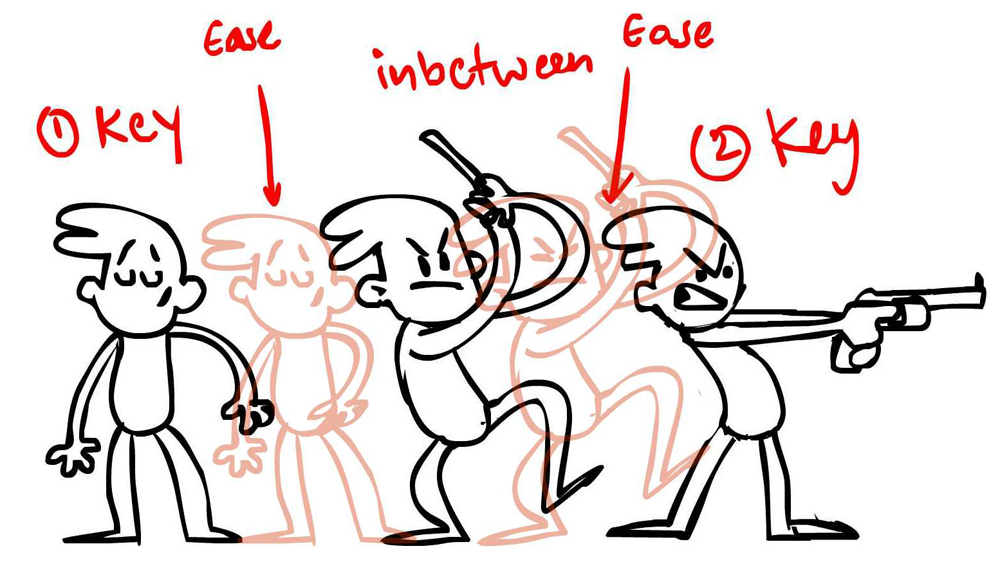
You can apply this principle in a limited animation scenario where even with just 2 keys and one in-between and adding few frames of slow in and slow out at the extremes can make the action look smoother.

For further details refer to the video.

