The aim of this short course is to introduce students to some of the basic concepts in using typefaces for Web based designs. The language and structure of this course has been kept lucid and simple, keeping in mind undergraduate students of art and design.
We must begin by understanding how Web based designs are different than traditional print based designs. The first and most basic difference regarding these is the certainty of output.
In traditional print based designs, since the final output is a physical copy produced by a printer, there is a great deal of certainty about how the final design would look, and how it will be consumed. In contrast to this, one cannot say with certainty how your website will be viewed. Once it is designed it is uploaded on to a web server, from which it can be viewed on a desktop computer, which has a large and wide LCD monitor or on a small laptop which has a small LCD screen, or even on a mobile phone which has an ever smaller screen. From a system point of view, the design created by you would be processed by several different operating systems. Typographically these systems might not contain the fonts that you have used for your designs—this brings about a certain amount of uncertainty in the final rendering of your designs.
In traditional print based designs, since the final output is a physical copy produced by a printer, there is a great deal of certainty about how the final design would look, and how it will be consumed. In contrast to this, one cannot say with certainty how your website will be viewed. Once it is designed it is uploaded on to a web server, from which it can be viewed on a desktop computer, which has a large and wide LCD monitor or on a small laptop which has a small LCD screen, or even on a mobile phone which has an ever smaller screen. From a system point of view, the design created by you would be processed by several different operating systems. Typographically these systems might not contain the fonts that you have used for your designs—this brings about a certain amount of uncertainty in the final rendering of your designs.

Figure 1:Simplified process for traditional print based designs.

Figure 2: Uncertainty in the output of web based designs.

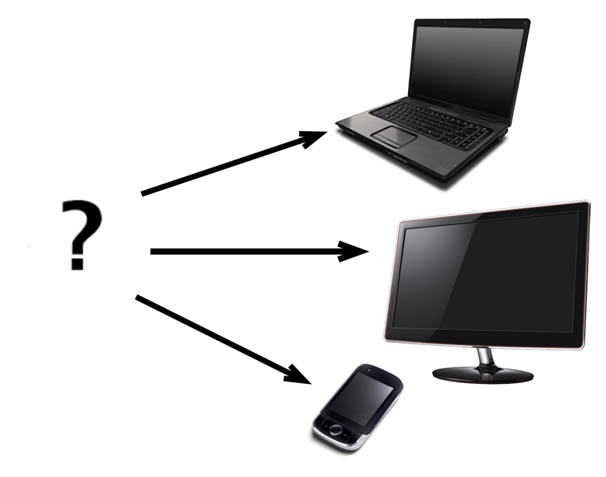
Figure 3: The uncertainty rises from the fact that any given website can be seen on different devices.
Assignment 1:
• In the given assignment, please try and answer the following questions.
• Use the available books in your library, online sources or talk to experienced graphic/ type designers.
• After noting down the answers, please discuss your answers with your colleagues and faculty members.
There is a possibility that you might not reach a single unambiguous answer. The goal of the assignment is to stimulate a discussion rather than to come up with a definite answer. Some of the questions are purposefully challenging, complex and ambiguous in nature; they are meant for the more experienced students and faculty, but undergraduates should nonetheless attempt to answer them.
Q1. List down various mediums that are incorporated in traditional print based publications.
Describe their properties—such as size, number of colours, fonts, layouts etc.
Q2. List down various mediums that web based designs need to be prepared for.
Describe their properties—such as size, number of colours, fonts, layouts etc.




Digital Typography Downloads:
• Presentation - Slideshow - pdf

