Graphically abstracting the forms:
Exercise:
- Make a storyboard of five visuals (like comic strips) of your chosen story.
- Each frame represents a specific event, which document five continuous points in time (diachronic). In this exercise, you’ll try to depict these visuals in abstract form.
- Abstract, graphicalise and simplify the forms or shapes of the elements in your visual (both the characters and the background environment) so as to represent a higher level of order.
- The visuals should make use of forms, textures, colours to express your story.
• Visual Communication Students:
- Task is to make a book of dimension 21cm x 21cm with 5 open page spreads of dimension 21cm x 42cm.
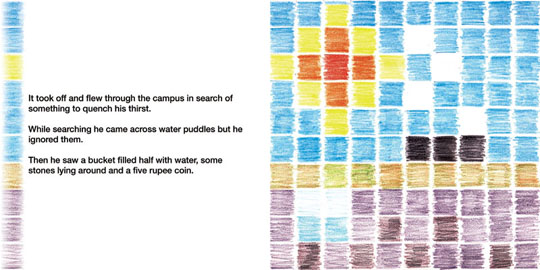
- You should represent your original story of 5 key frames as abstractions on the right half of book.
- Express your story using appropriate typeface on the left side of your book.
- Do a cover and then print and bind the book.
• Animation Design Students:
- Task is to make a Stop Motion presentation of your story.
- You should represent your original story of 5 key frames as animated abstractions making use of cut-outs.
- Use audio to narrate your story. You need to submit this as a movie file.
• Interaction Design Students:
- Task is to make an interactive presentation of your story.
- You should represent your original story of 5 key frames as abstractions with interactive features. Either use online text or audio to narrate your story.
- You can make use of flash or any other similar program to execute the exercise.
Total Time Duration: 15 hours of studio time.